こんにちは♪ ひなた(@hinata_ad_55 )です(*‘ω‘ *)
「もしもアフィリエイト」使ってますかーー??
前回の記事でこんなことをお伝えしました。↓↓

記事の中で何か商品を紹介するとき、「楽天だけ」だとか「Amazonだけ」のリンクだけを載せているのは超もったいない!!!
そうなんです。
こういう感じで楽天だけのリンクを載せていたんですが↓↓

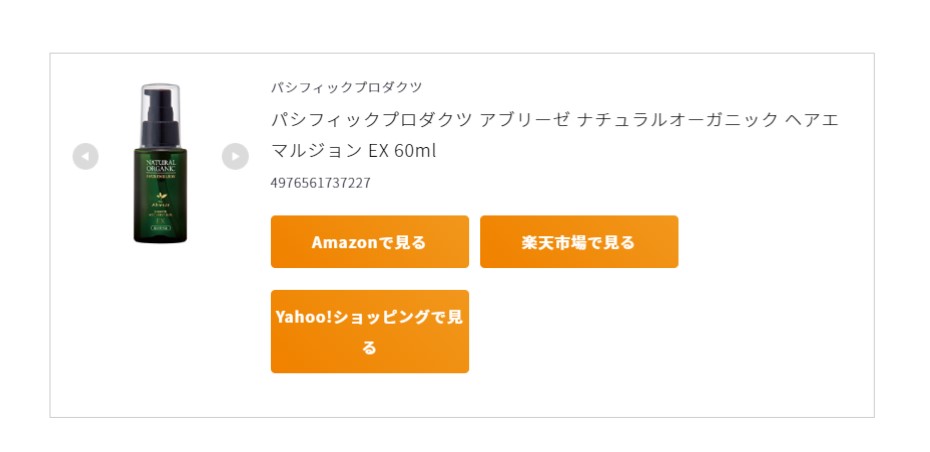
もしもアフィリエイトを使うと、こういうリンクが一瞬で作れるのです♪↓

どうみてもこっちのほうがいいよね!?
「私Amazonユーザーだしぃ。」なんて人は、上のリンクを見かけても「楽天で購入」のボタンはきっと押さないと思うし、私ならAmazonサイトを開いて自分で商品検索しちゃうと思います。せっかくのアフィリエイト報酬を取り逃がしてしまいかねません。
そんなのマジでもったいない(;´Д`)ですよね。
というわけで、もしもアフィリエイトでのこのリンクの作成方法を紹介しますねっ
もしもアフィリエイトでのかんたんリンクの作り方
まずはそれぞれのプロモーションと提携する
もしもアフィリエイトに登録がまだなら、チャチャチャっと登録しちゃいましょう。
登録をしたら、
「マイページ」
↓
「サイトの追加」
↓
で、サイトを登録しておきましょう。
サイトの登録が終わったら、トップページに行きます。
「かんたんリンク」という項目が上のほうにあるので、それをクリック♪

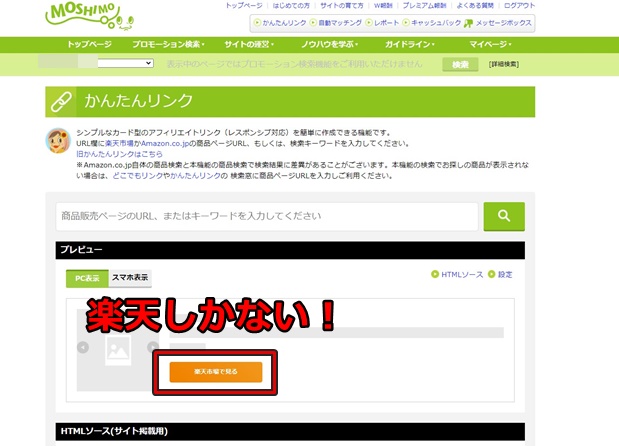
するとこんな画面がでてきます。

そう、サイトを追加したばかりのときは、まだ楽天しか表示されていません。
というのもAmazonとヤフーとのプロモーション契約がまだだからです。
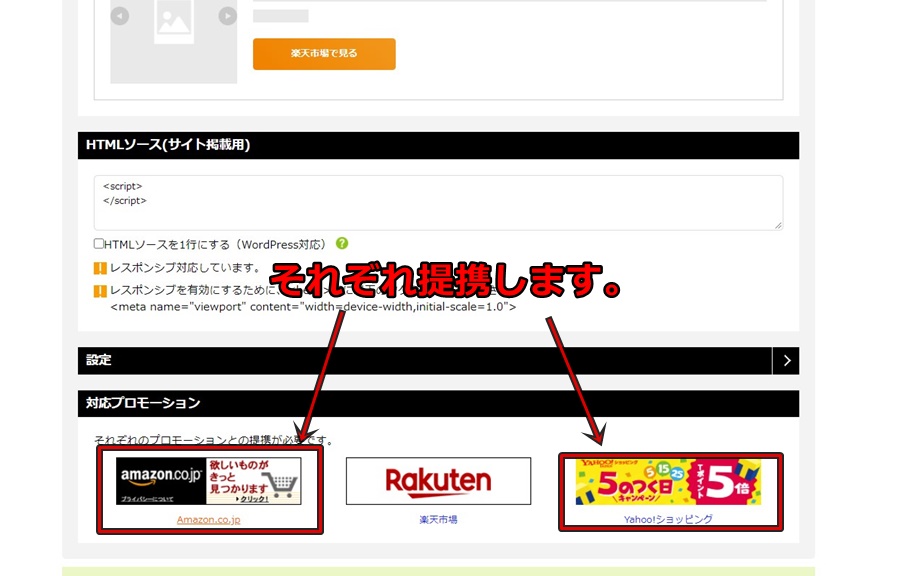
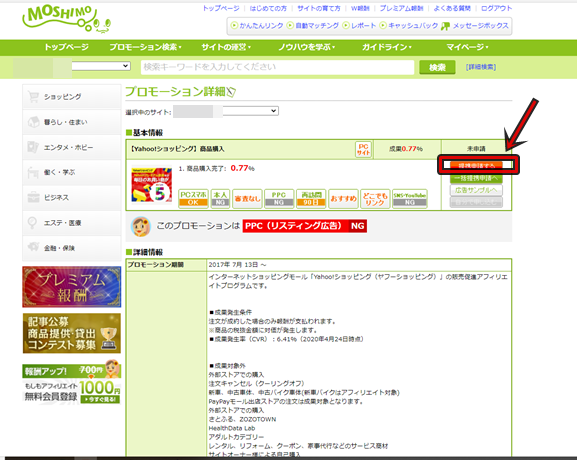
下の方にスクロールしましょう。

ちょっと小さめの「提携申請する」のボタンをおしてくださいね♪

注)ヤフーショッピングはすぐに提携してくれますがAmazonは数日時間がかかります。
Amazon、ヤフー、楽天と提携後にリンクを作ろう
Amazonとの提携が確認できたら、あとはリンクを作成するだけです♪
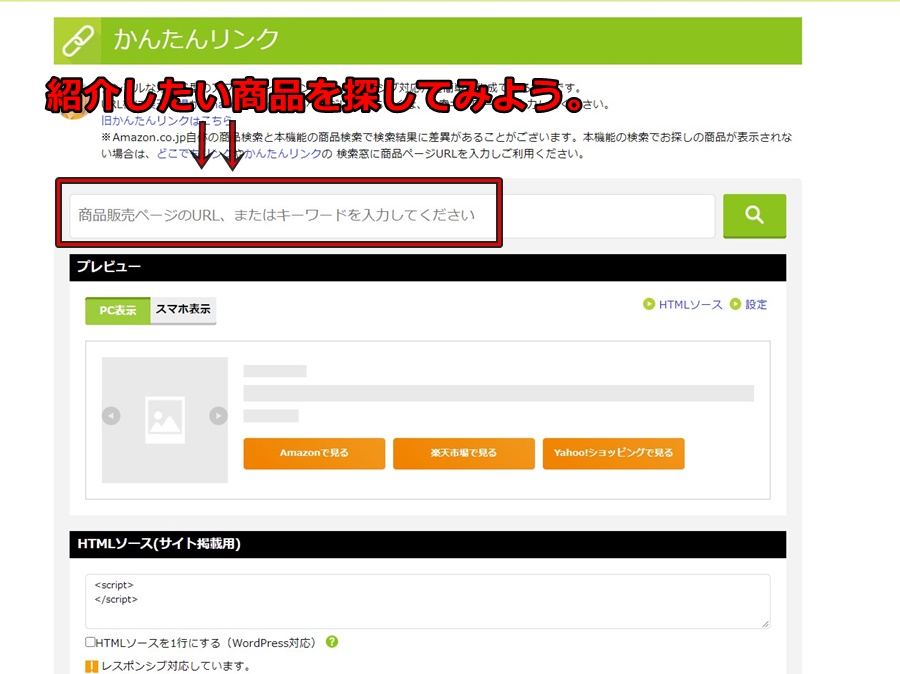
かんたんリンクのタブをクリックしてみると下のようにAmazon、楽天、ヤフーのボタンが表示されるようになります。こうなっていれば、提携できているということです♪
紹介したい商品をいれてみましょう。

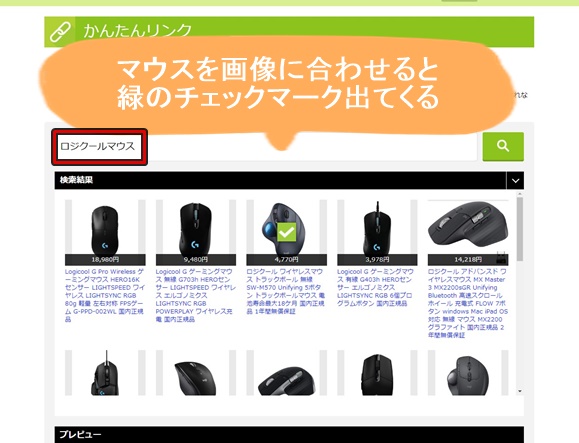
今回は「ロジクールマウス」を検索♪

緑のチェックマークをポチっと押すと、下にプレビューがでてきます。

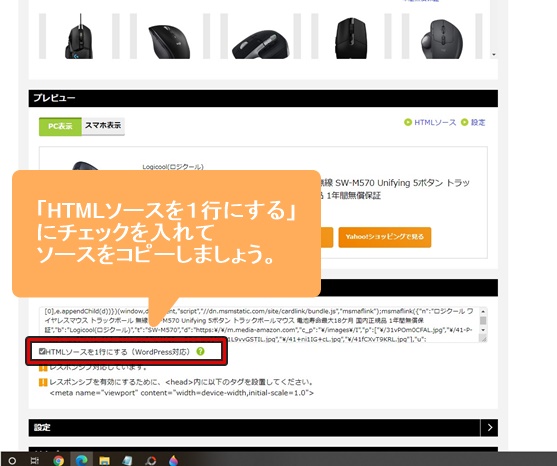
これでワードプレスの投稿画面「テキスト」に貼り付ければOK!!
実際に貼り付けてみるとこんな感じです♪↓↓
素敵なリンクの完成♪
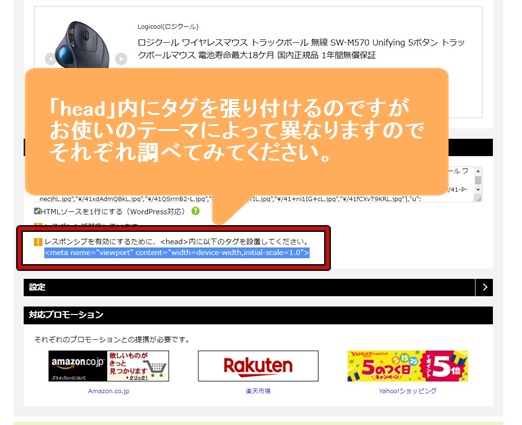
headタグ内にコードを張り付けておく。
「レスポンシブを有効にするために<head>内に以下のタグを設置してください。」と書かれていますので、コピペして貼り付けておきましょう。

ちなみに、このサイトで使っている「JIN」では、
ワードプレス管理画面のサイドバーにある「HTMLタグ設定」から簡単に貼り付けることができます♪こういうとき、有料テーマってわかりやすくていいですね(;´Д`)
<head>ってなんやねん!!ってなるかもしれないですが、これも試練だ!!
これはお使いのテーマによって場所が違うことがあるので、自分が使っているテーマで探してみてくださいね。
以上、もしもアフィリエイトのかんたんリンクについてでした(‘ω’)
まとめ
ちょっと前までは、リンク生成のための特別なプラグインを使って作ってる人が多かったのですが、これがあればめんどくさいプラグイン設定をせずにすぐにリンクを作ることができます。とにかくめんどくさい設定がいらなくて、めっちゃ便利!!
読む人にとっても、とても親切なのでぜひ取り入れてみてくださいね♪